Hi I'm Nikke San. Software Developer and Accountant.
I recently worked at London-based fintech Sync. Money (unfortunately in administration). At Sync, I found my niche: delivering user interfaces. I love making UIs that match both the spirit and pixels of the design. Prior to Sync, I trained extensively at the Founders & Coders coding bootcamp.
Before switching careers, I worked as a CIMA qualified accountant. I hold a Mathematics degree from King's College London.
The variety in my backgrounds makes me a different sort of frontend coder. I care deeply about creating highly functional UIs. I also love finance and financial tooling.
I currently enjoy working with:
- React
- JavaScript
- Node.js
- HTML
- CSS
Recent projects completed:
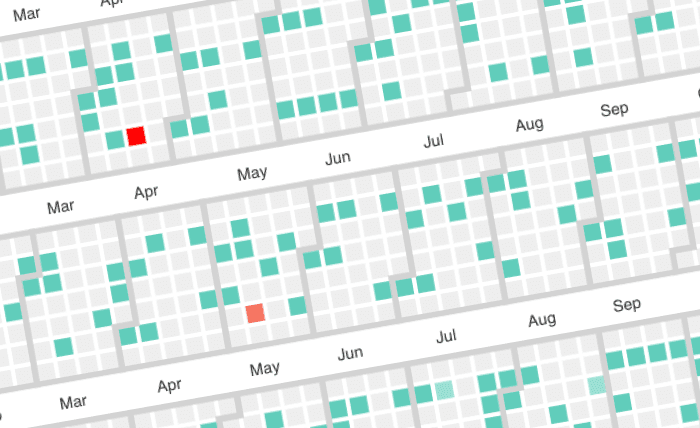
API Data Analysis Tool

A big, data-rich dev tool built to visually analyse large sets of banking data. I created this tool to make it easier to understand the API I was working on top of. It quickly became an invaluable data inspection and debugging tool across our entire development team. It was also used to onboard new team members as well as highlight and report errors.
Online Banking Login Flow

Multi-step verification process for online banking. Included verifying the user on the backend and client-side user input validation. The biggest challenge here was managing our multi-factor authentication process. This required communicating with several API endpoints and ensuring the user interface was clean, responsive, and coherent.
Sign Up Registration Flow

A simple form to register interest for our online banking platform. Included client-side user input validation. While not a massively challenging UI to implement, I enjoyed the detail work. This UI included many elements that reinforced our brand, which meant getting them pixel perfect really mattered. I built this UI to be fully responsive and ensure that the punchy graphical elements looked great across all resolutions and aspect ratios.
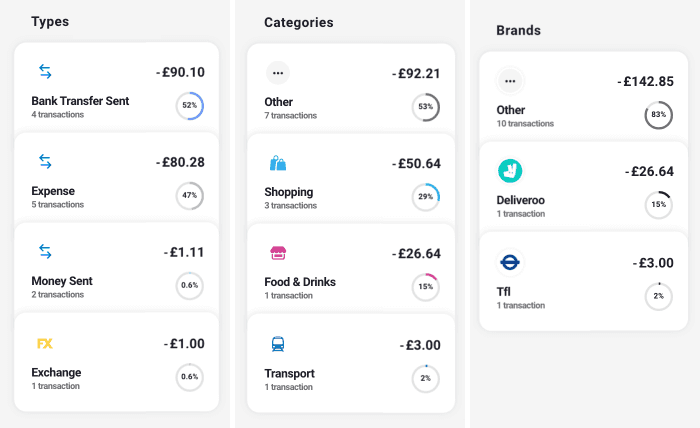
Budgeting

A rich single-page application to give useful, summarised insights about their monthly expenditures. This part of the application allowed users to choose transactions grouped by types, categories, or brands. I worked closely with the native iOS and Android teams on this project because my work was creating a cross-platform webview. I implemented the client-side portion of a bearer token hand-off. This way we could seamlessly authenticate users when loading the webview within the native app.
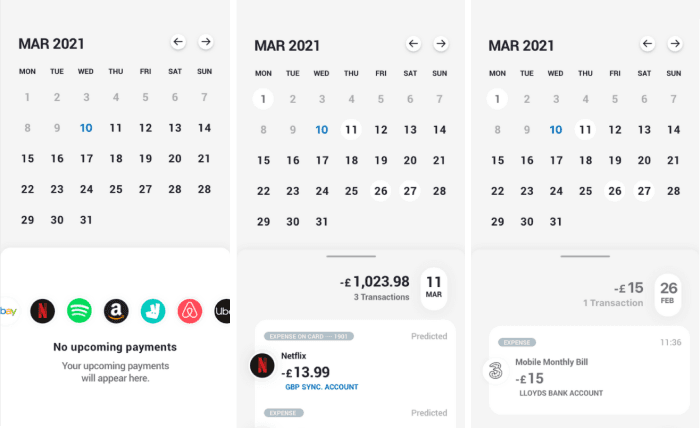
Upcoming Payments

Analysing transactions and alerting users of upcoming payments so they have enough funds in their account before it goes out. My work here was purely at the UI layer, implementing the design. For this, I leveraged the UI library components I built. This made the feature very quick to delivery. The most interesting technical component was marrying the calendar date selection with data fetching and rendering.
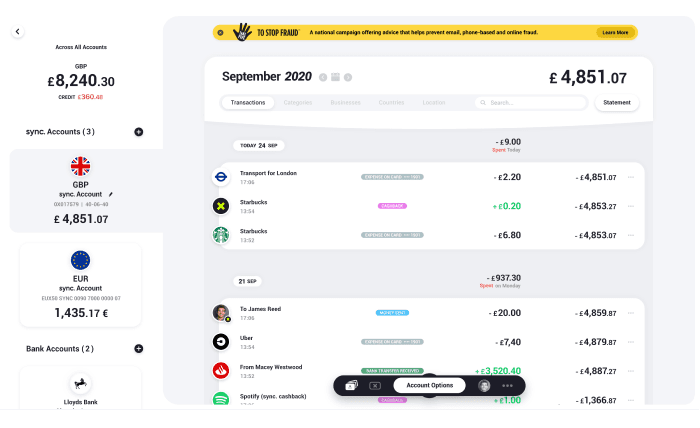
Online Banking Dashboard

Built the full online banking desktop experience, delivering feature-parity with our native apps. I worked on a small team (myself and two other full stack developers). This included building all the table stakes features like multi-currency account listings, transaction logs, and categorisation/filtering of transactions. My work involved a great deal of React component development, routing, data fetch and visualisation. I also did the majority of the CSS and design implementation.
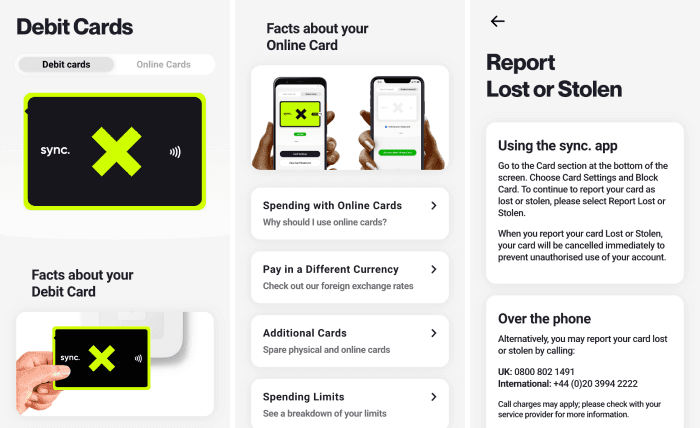
Reusable Components Library

Capturing the brand design, typography, and design aesthetic in a set of (reasonably) well-factored components. This included things like transaction logo components, calendar components, and info cards. Integrated with native banking apps. There wasn't an official UI library project or team when I began. As I implemented various designs, I started to see the opportunity to de-duplicate the codebase and improve consistency. By the time I left Sync, the majority of the desktop experience was built with a small number of reusable components.